
Page Speed insightsに「ドキュメントにメタディスクリプションが設定されていません」という表示が出たよ。
どうやって解決すればよいの?

そんなお悩みにお答えします!
Page Speed insightsは、サイトスピードに問題がある項目を指摘してくれます。
エラーを改善することで、サイトスピードを上げたりSEO対策として重要です。
今回「ドキュメントにメタディスクリプションが設定されていません」と表示されました。
調べたところ、文字通り該当ページにメタディスクリプションを設定すると解決できました。
そこで本記事では、Page Speed insightsで「ドキュメントにメタディスクリプションが設定されていません」と表示された時の解決方法をご紹介します。
環境
Windows10
WordPress バージョン:6.5.2
Cocoon バージョン:2.7.2.2
メタディスクリプションとは?
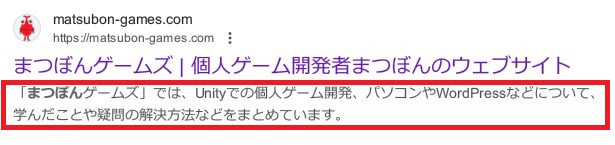
メタディスクリプション(meta description)とは、ページの内容をまとめた説明文のことです。
検索結果のタイトル下に表示されます。

メタディスクリプションを設定するメリットは下記のとおりです。
- クリック率を高める
- SEOを間接的に高める
記事内容をわかりやすく伝えることで、ユーザーの関心・利便性を向上させることができます。
メタディスクリプションの書き方
メタディスクリプションを書くコツは以下のとおりです。
- 文字数は100~120文字程度にする
- キーワードを含める
- ユーザーの知りたい情報を簡潔にまとめる
- ページごとに内容を変える
詳細を順番にご説明します。
文字数は100~120文字程度にする
長すぎると一部しか表示されません。
特にスマホでは50文字程度しか表示されない場合があるので、重要な項目(結論など)は先頭に書きましょう。
キーワードを含める
検索結果で太字で表示されるので、目立ちやすくなります。
ユーザーの検索意図に沿った、重要なキーワードを含めると効果的です。
ただ、入れすぎると逆に記事の内容がわかりにくくなったり利便性が低くなるので、注意が必要です。
ユーザーの知りたい情報を簡潔にまとめる
一番大事なのは、ユーザーの疑問を解決することです。
おおまかな結論を含めて記載すると、有益な情報があることを伝えやすく、クリック率向上につながると思います。
ページごとに内容を変える
全て同じ内容だと、その記事に何が書かれているのか、重要なのか伝えにくくなります。
記事の魅力を伝えられるよう、個別に適切なメタディスクリプションを設定しましょう。
本サイトでは「記事タイトルの要約。おおまかな結論。図を使って丁寧に紹介します」のような感じで書いています。
自分なりのテンプレートを作ると、書きやすくなるかと思います。
ドキュメントにメタディスクリプションが設定されていません 内容
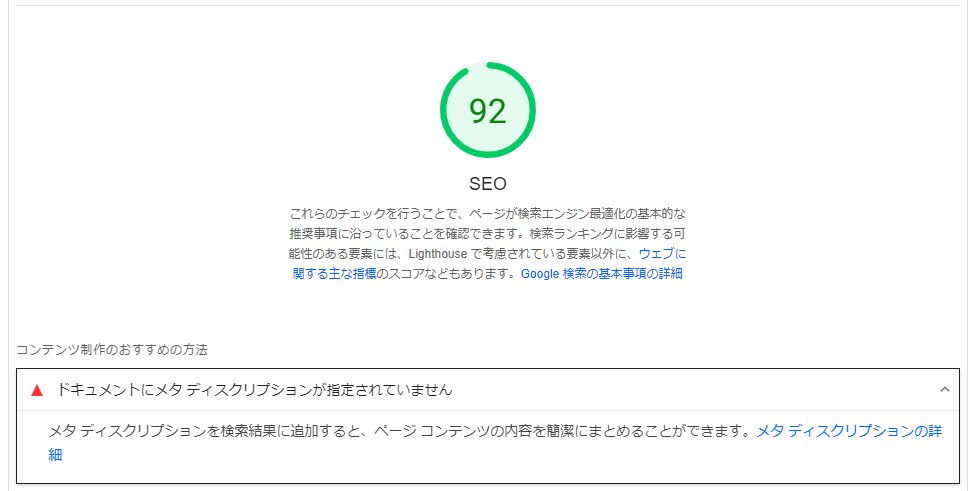
Page Speed insightsの内容は下記のとおりです。

SEOのスコアは92。
「ドキュメントにメタディスクリプションが指定されていません」と表示されました。
メタディスクリプションを検索結果位に追加すると、ページコンテンツの内容を簡潔にまとめることができるとのこと。
スコアを上げてSEOに良い影響を与えられるように、改善したいと思いました。
ドキュメントにメタディスクリプションが設定されていません 解決方法
メタディスクリプションを設定する方法は、下記のとおりです。
- HTMLで設定
- プラグインで設定(Yoast SEOやSEO SIMPLE PACKなど)
- WordPressのテーマで設定
いくつか方法はありますが、WordPressのテーマから設定すると簡単にできます。
今回はCocoonテーマでの設定方法をご紹介します。
Cocoonフロントページに設定
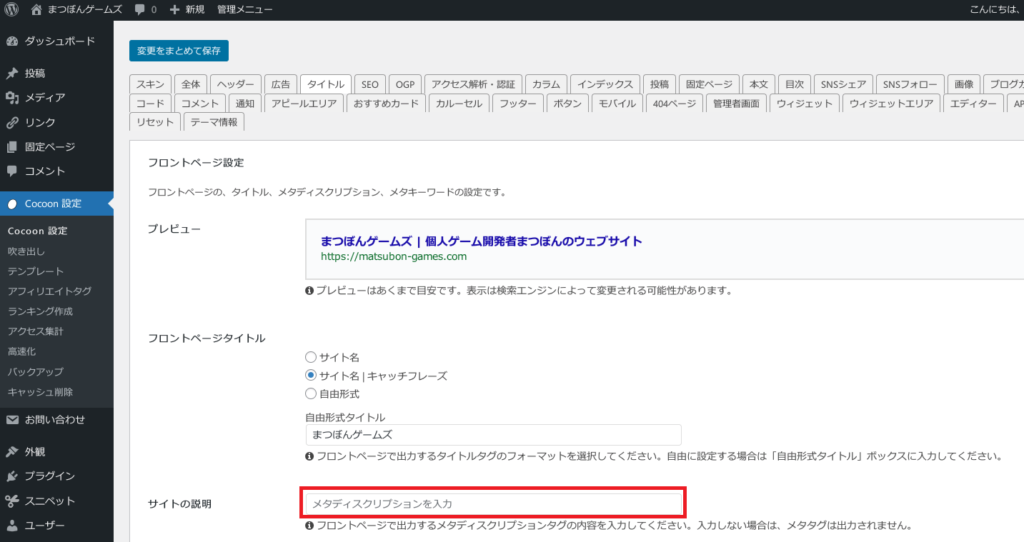
フロントページにメタディスクリプションを設定するには、
WordPress管理画面→「Cocoon設定」→「タイトル」→「サイトの説明」にメタディスクリプションを入力します。

入力が終わったら、「変更をまとめて保存」をクリックしましょう。
これでフロントページにメタディスクリプションが設定できました。
Cocoon各記事ページに設定
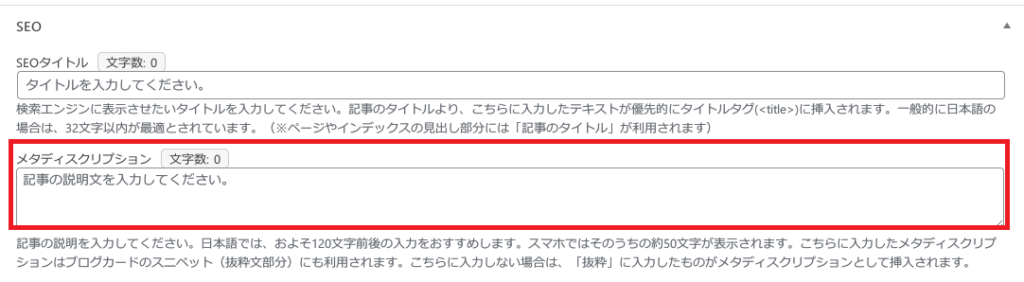
各記事にメタディスクリプションを設定するには、
WordPress管理画面→「投稿」→該当記事を選択し、記事の下部に移動しましょう。
「SEO」→「メタディスクリプション」から入力できます。

設定が完了したら、保存しましょう。
これで各記事ごとのメタディスクリプション設定は完了です。
ドキュメントにメタディスクリプションが設定されていません 結果
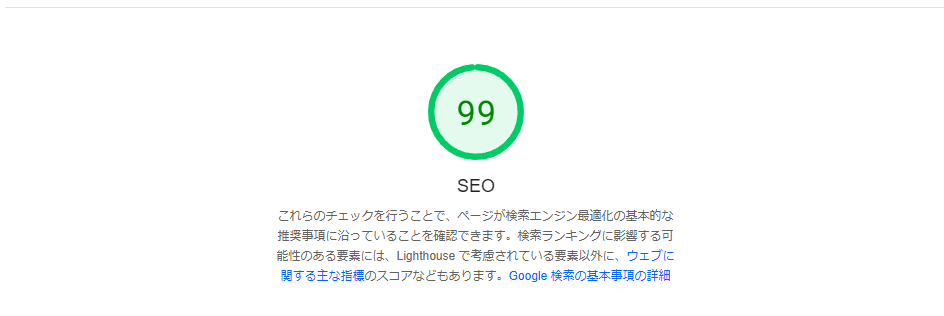
SEOスコアが92→99に改善。
「ドキュメントにメタディスクリプションが設定されていません」の表示も消えました。

【WordPress】ドキュメントにメタディスクリプションが設定されていません 解決方法【Page Speed insights】 まとめ

本記事では、Page Speed insightsで「ドキュメントにメタディスクリプションが設定されていません」と表示された時の解決方法についてご紹介しました。
文字通り該当ページにメタディスクリプションを設定すると解決できました。
メタディスクリプションを設定する方法は、下記のとおりです。
- HTMLで設定
- プラグインで設定
- WordPressのテーマで設定
特に、Cocoonテーマだと設定が簡単なので、初心者におすすめです。
メタディスクリプションを設定することで、ユーザーに記事の魅力を伝え、クリック率やSEOの間接的な向上につながります。
お困りの方は、ぜひ今回の手順をお試しくださいね。
本記事が、皆さんの参考になれば幸いです。