
サーチコンソールに「LCPの問題:2.5秒超(モバイル)」という警告が出たよ。
どうやって解決すればよいの?

そんなお悩みにお答えします!
サーチコンソールは、サイトに問題があった場合にエラーを指摘してくれます。
エラーを改善することで、検索順位を上げたりSEO対策としてとても重要です。
今回「LCPの問題:2.5秒超(モバイル)」という警告が出たので、解決方法を調べてみました。
結論として、WordPressのプラグイン導入、画像の縮小化などで改善できました。
そこで本記事では、サーチコンソールのLCPの問題:2.5秒超(モバイル)解決方法をご紹介します。
環境
Windows10
WordPress バージョン:6.4.3
Cocoon バージョン:2.7.2.2
LCPとは?
LCP(Largest Contentful Paint)とは、最大のコンテンツ要素がレンダリングされるまでの時間を指します。
一般的には、画像や動画、大きなテキストのことです。
この指標はとても重要なものと位置づけられており、
- 良好:2.5秒以下
- 改善が必要:2.5秒~4秒
- 不良:4秒超
と定められています。
LCPの問題:2.5秒超(モバイル) 内容
内容は下記のとおりです。
サーチコンソールの内容
サーチコンソールを開いたところ、以下の警告が表示されました。
場所は、「エクスペリエンス」→「ウェブに関する主な指標」→「モバイル」です。

「LCPの問題:2.5秒超(モバイル)」とあります。
今まで良好だったURLが、全て改善が必要な問題となってしまいました。
Page Speed insightsの内容
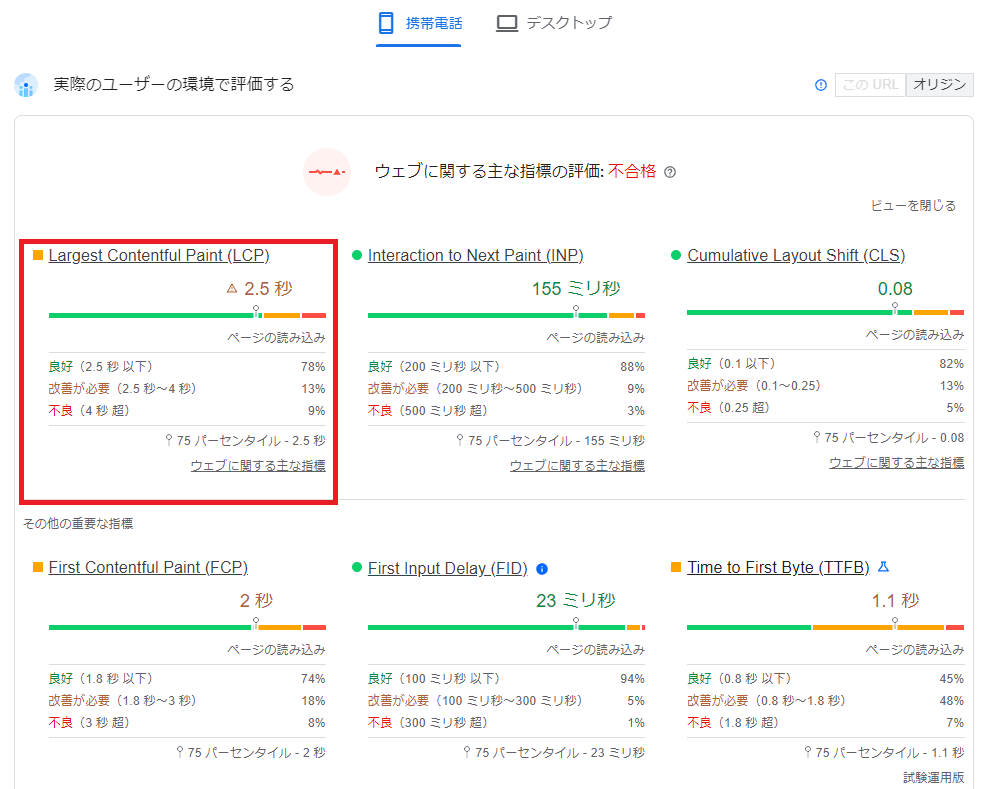
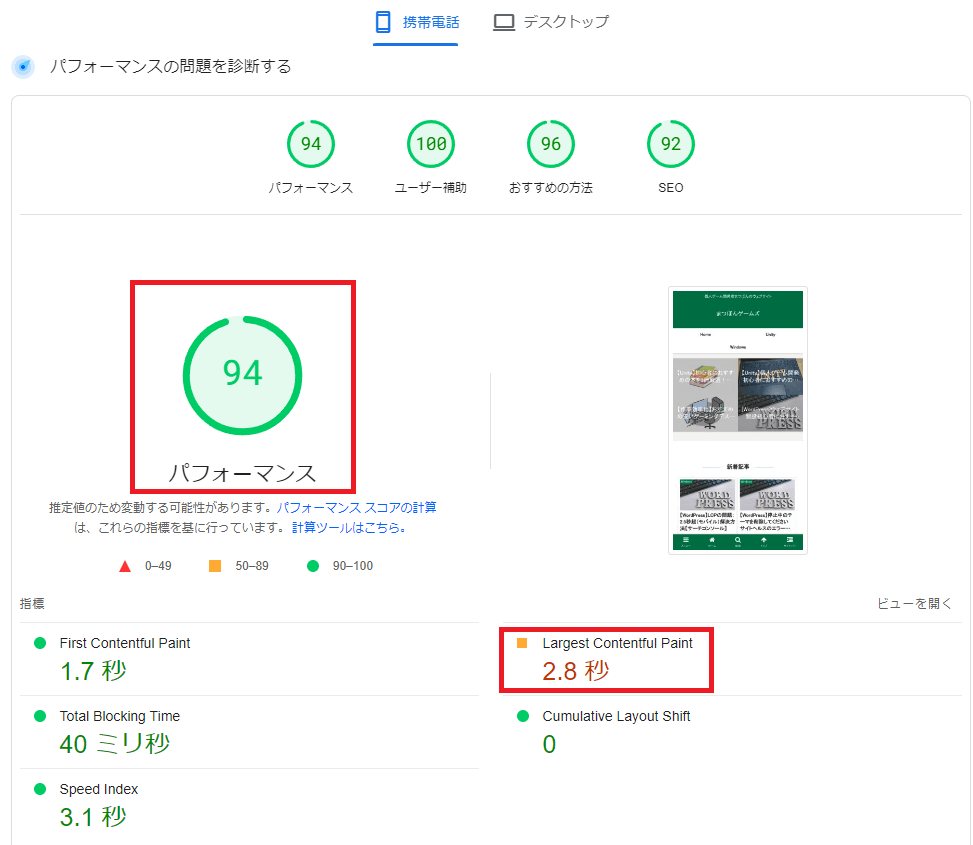
詳細を調べるため、Page Speed insightsで本サイトを計測してみました。
以下の画像は、直近28日間の参考値です。
その結果、ウェブに関する主な指標の評価は不合格。
LCPは2.5秒と、改善が必要なレベル(2.5秒~4秒)でした。

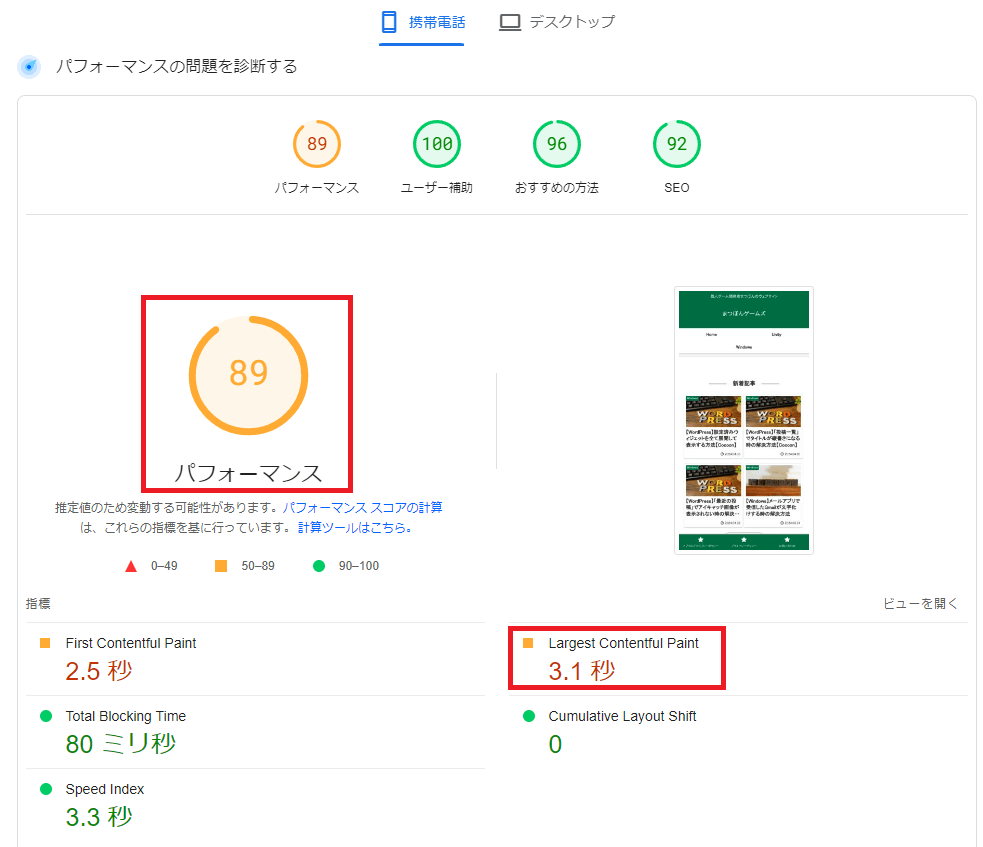
こちらは計測ごとに誤差はありますが、今回の実測値となります。
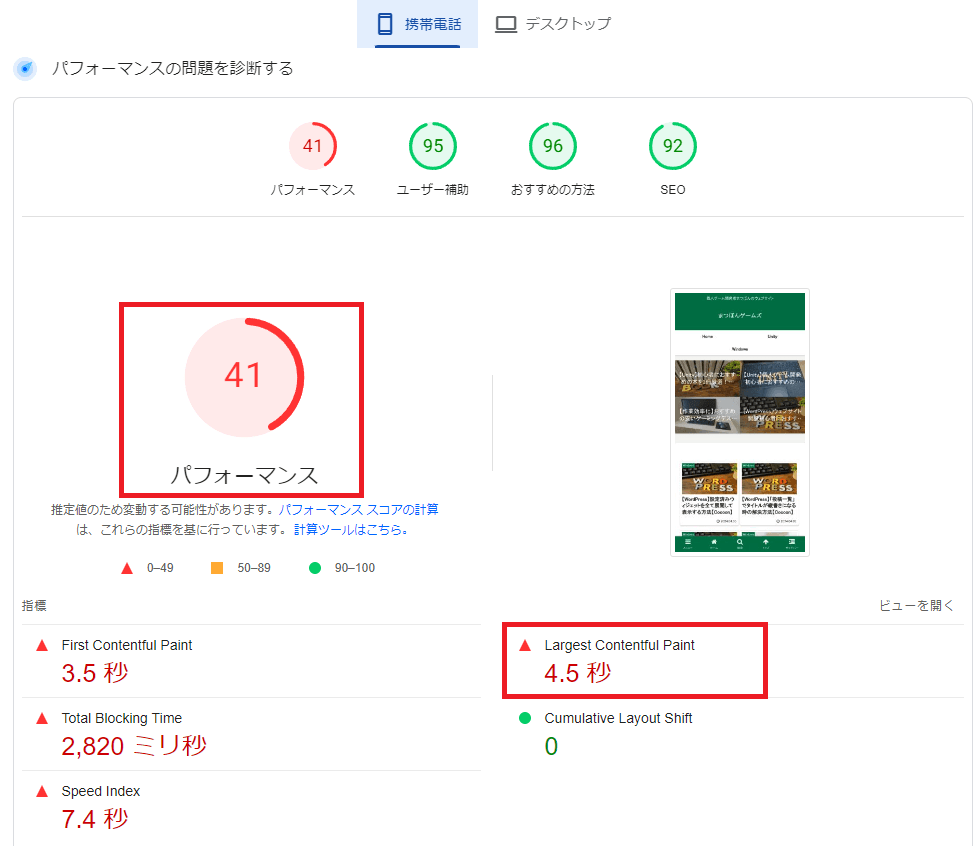
パフォーマンスはレッドゾーンの41。
LCPは4.5秒と遅いです。

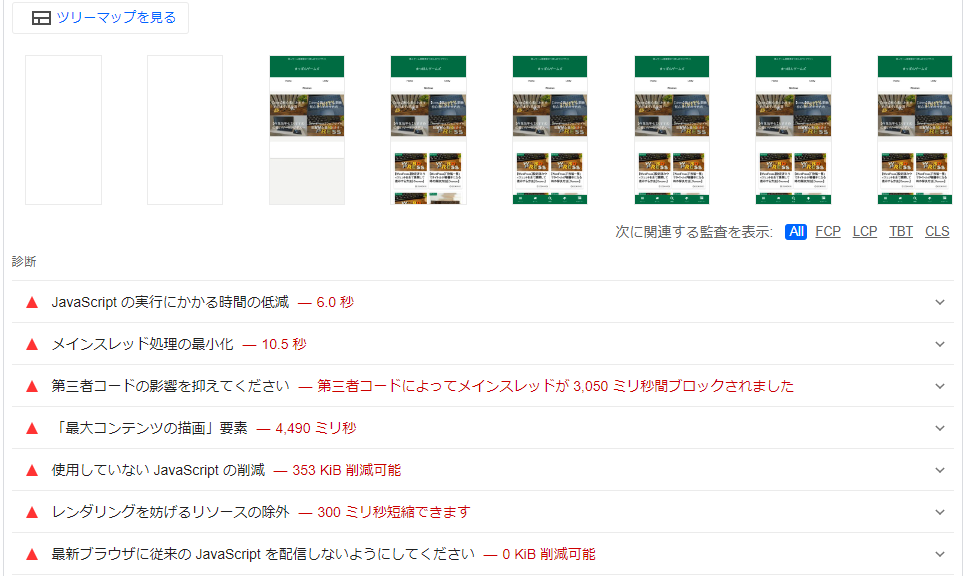
さらに詳しく原因を見てみると、いくつかエラー表示があります。

エラーの内容はこちらです。
- JavaScriptの実行にかかる時間の提言
- メインスレッド処理の最小化
- 第三者コードの影響を抑えてください
- 「最大コンテンツの描画」要素
- 使用していないJavaScriptの削減
- レンダリングを妨げるリソースの除外
- 最新ブラウザに従来のJavaScriptを配信しないようにしてください
これらを改善していく必要がありそうです。
LCPの問題:2.5秒超(モバイル) 解決方法
上記エラーのうち、下記の3つを対処することで他のエラーも解決できました。
- 使用していないJavaScriptの削減
- レンダリングを妨げるリソースの除外
- 「最大コンテンツの描画」要素
以下、詳細を順番にご説明します。
使用していないJavaScriptの削減 解決方法
結論から言うと、WordPressのプラグイン 「Flying Scripts」を使用したところ、スコアの改善ができました。
このプラグインは、JavaScriptを読み飛ばし、スクリプトの遅延ロードをしてくれます。
これによりページの読み込み遅延を解消でき、LCPの改善に貢献してくれます。
導入と設定方法は下記のとおりです。
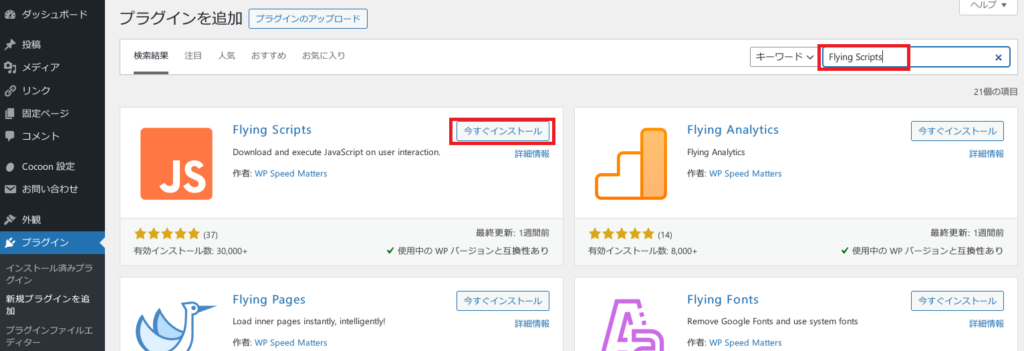
プラグイン「Flying Scripts」の導入
WordPress管理画面から、「プラグイン」→「新規プラグインを追加」に進みます。
「Flying Scripts」を入力し検索しましょう。
該当プラグインが表示されたら「今すぐインストール」、その後「有効化」をクリックしましょう。

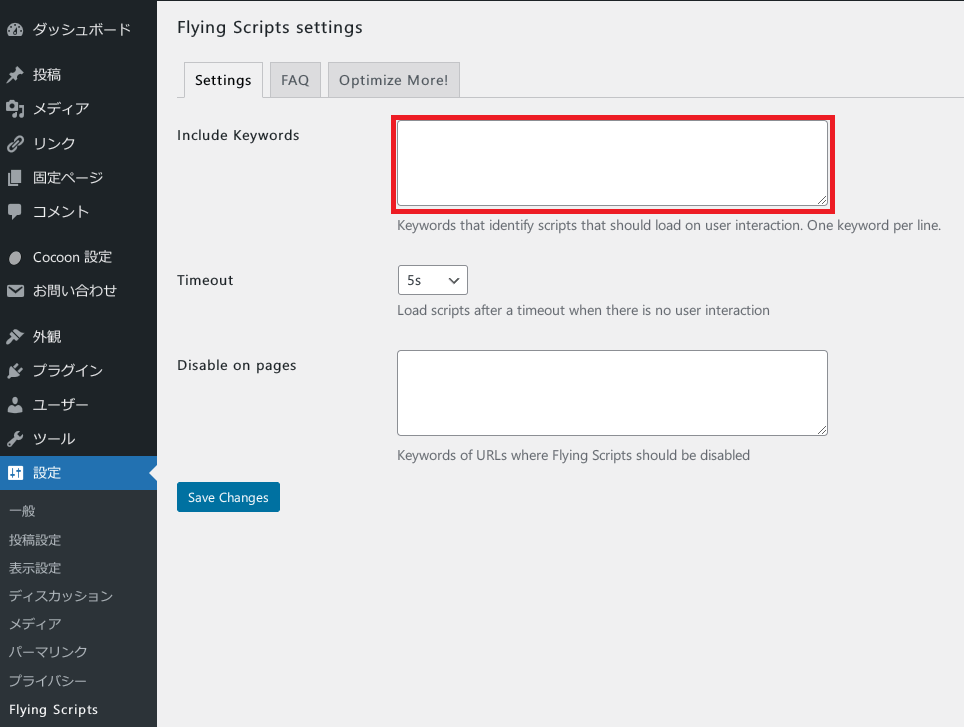
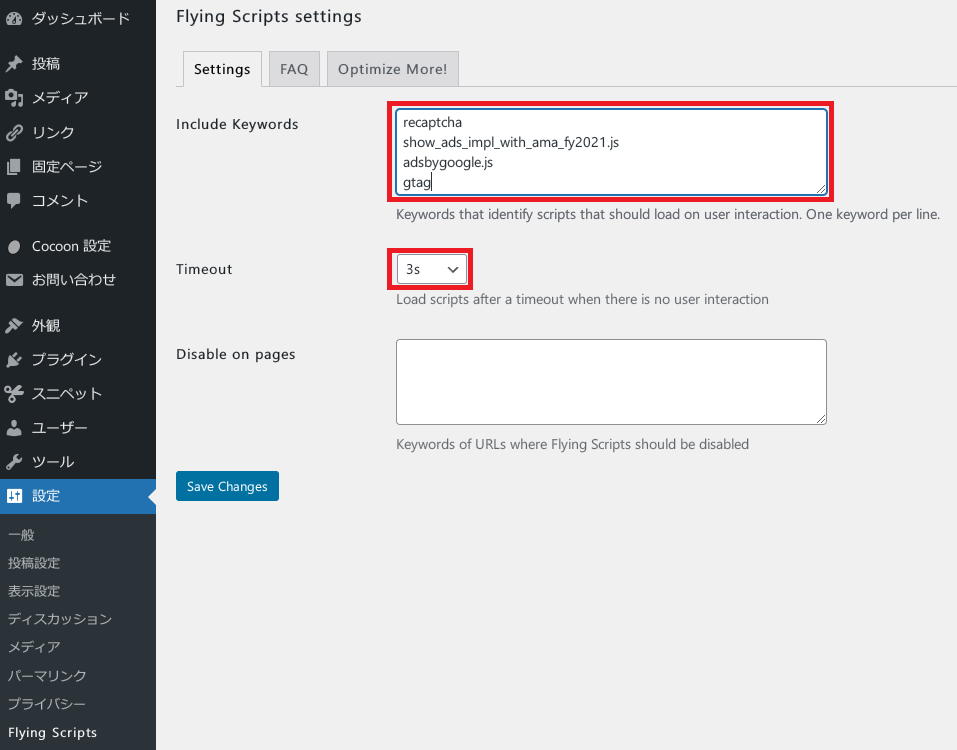
プラグイン「Flying Scripts」の設定
設定はシンプルです。
WordPress管理画面から、「設定」→「Flying Scripts」→「Settings」の「Include keywords」にキーワードを入力するだけです。

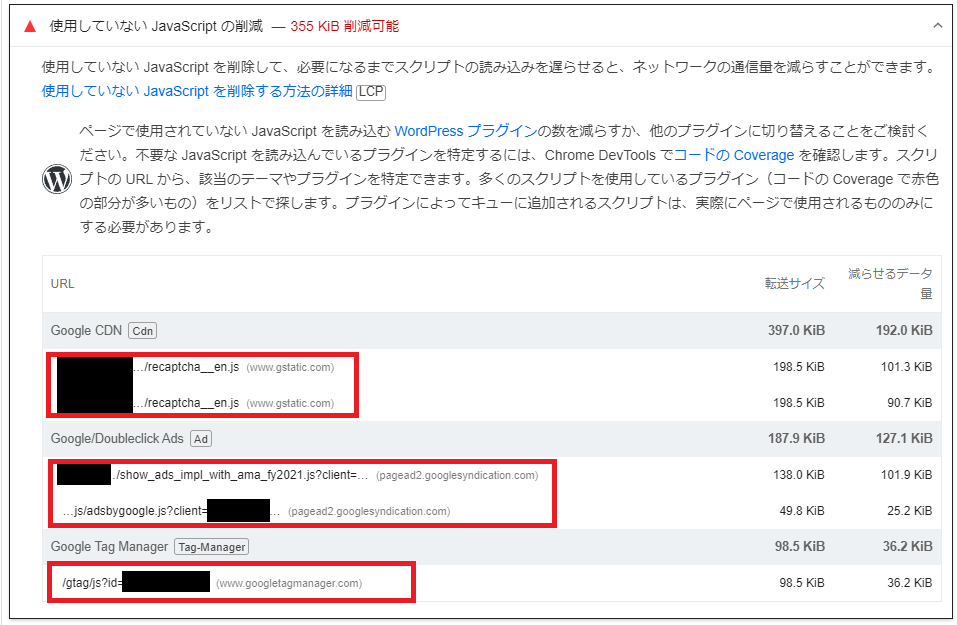
プラグイン「Flying Scripts」 キーワードの確認方法
キーワードの確認方法はこちらです。
使用していないJavuScriptの削減をクリックすると、詳細画面が表示されます。

私の環境では、下記の4点がキーワードです。
- recaptcha
- show_ads_impl_with_ama_fy2021.js
- adsbygoogle.js
- gtag
これらを「Flying Scripts」プラグインの設定項目「Include keywords」に入力します。
「Timeout」は、ユーザーの操作がない場合に、スクリプトのロードが始まる時間を設定できます。
今回は、3秒で設定しました。
「Disable On Pages」は除外するページを設定できます。
今回は、特に入力していません。

設定は以上となります。
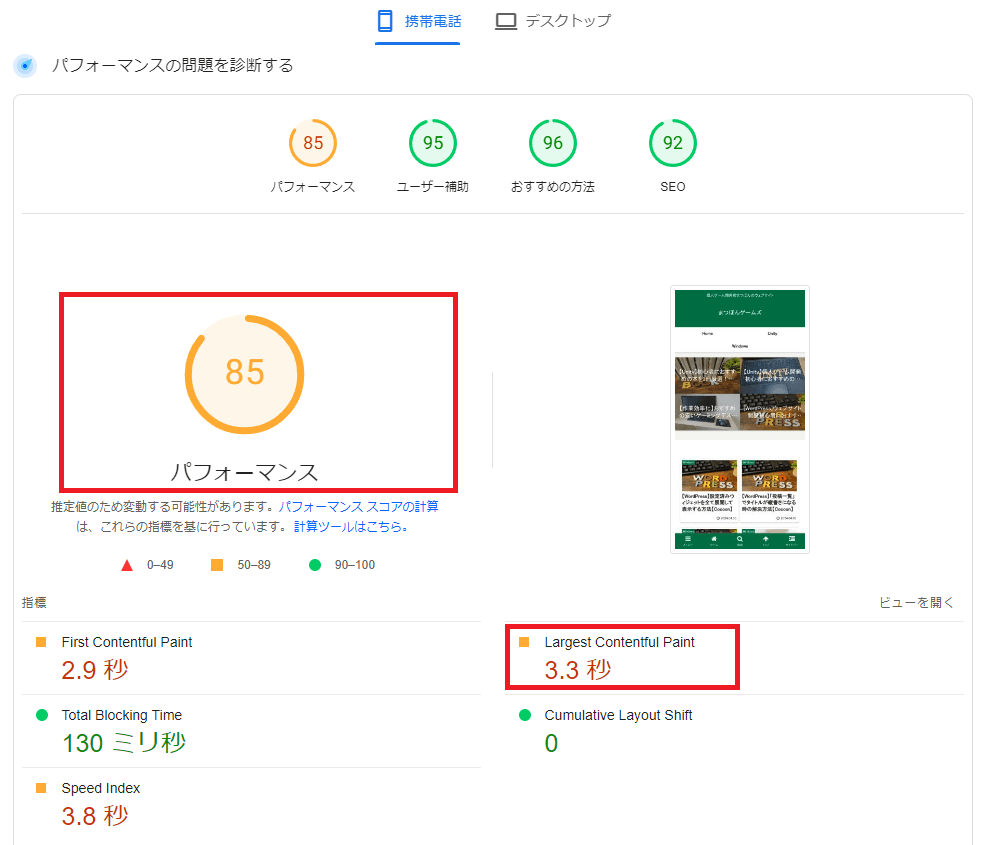
プラグイン「Flying Scripts」 結果
パフォーマンスは「41」→「85」に劇的に改善。
LCPも「4.5」→「3.3」に改善されました。

レンダリングを妨げるリソースの除外 解決方法
結論から言うと、WordPressのプラグイン 「Async JavaScript」を使用したところ、スコアの改善ができました。
このプラグインは、JavaScriptファイルの読み込みを非同期にしたり、遅らせたりできます。
これによりウェブサイトのレンダリング(描写)の遅延を防ぐことができ、LCP改善に役立ちます。
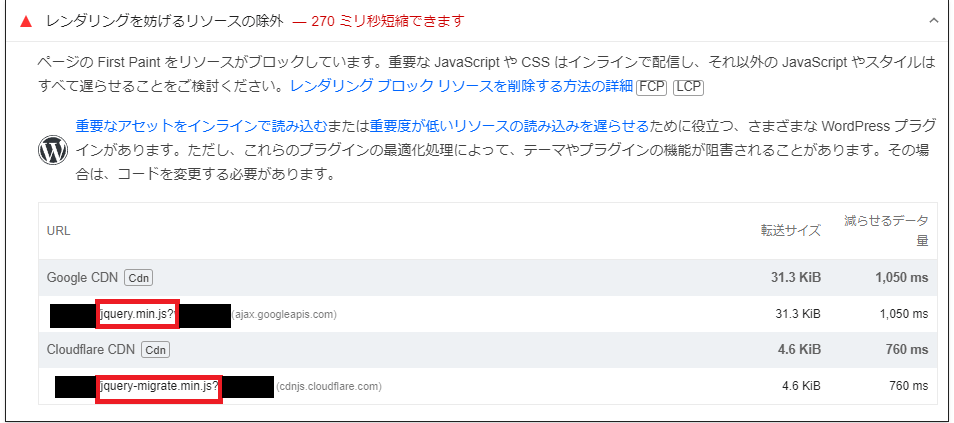
レンダリングを妨げるリソースの除外 原因
まず原因をつきとめます。
「jquery」がレンダリングを妨げる要因のようです。
「jquery」はウェブサイトの多くの処理のベースとなるものです。
これを使用しないと不具合が起きやすいので、今回はプラグインで遅延もしくは非同期にして対応します。

プラグイン「Async JavaScript」の導入
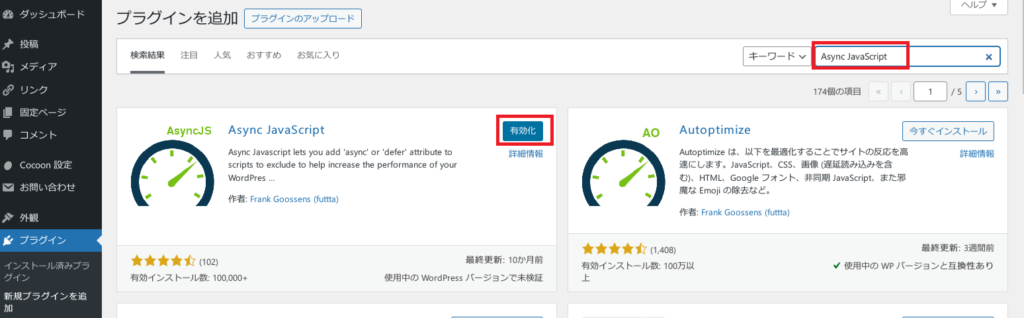
WordPress管理画面から、「プラグイン」→「新規プラグインを追加」に進みます。
「Async JavaScript」を入力し検索。
該当プラグインが表示されたら「今すぐインストール」、その後「有効化」をクリックしましょう。

プラグイン「Async JavaScript」の設定
このプラグインも設定はシンプルです。
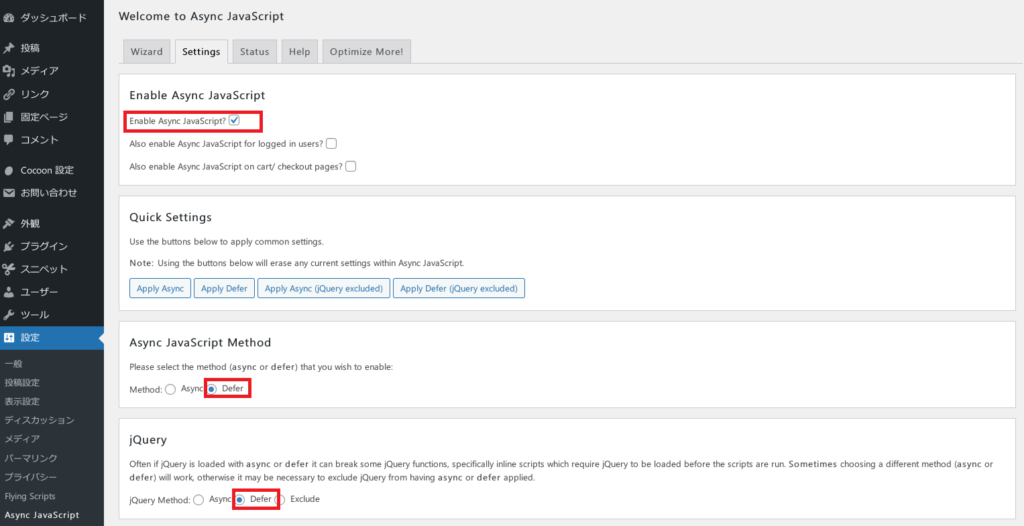
WordPress管理画面から、「設定」→「Async JavaScript」→「Settings」に進み、下記のように設定してください。
- Enable Async JavaScript?:チェックを入れる
- Async JavaScript Method:「Defer」(遅延)を選択
- jQuery:「Defer」(遅延)を選択

これで設定完了です。
プラグイン「Async JavaScript」 結果
パフォーマンスは「85」→「89」に上昇。
LCPも「3.3」→「3.1」に改善されました。

「最大コンテンツの描画」要素 解決方法
画像の容量が大きいと、表示するのに時間がかかります。
とにかく、プラグインや画像圧縮サイトなどを使って、画像の圧縮・縮小化に努めました。
詳細はこちらの記事をご参考ください。
「最大コンテンツの描画」要素 原因
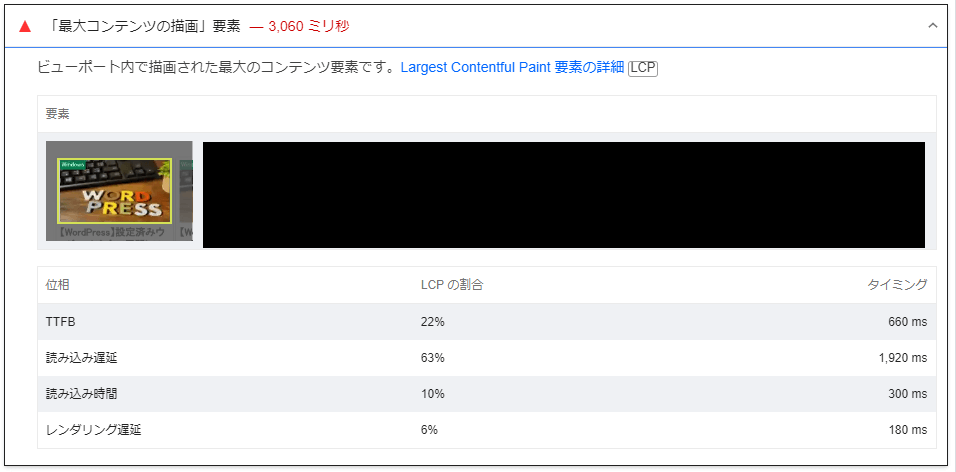
原因はこちらです。
私の環境だと、ビューポート内(一番初めに表示される画面)で描画される最大のコンテンツ(画像や動画、テキストなど)は、記事のサムネイルでした。
画像サイズは1200×630で、容量は50KBほど。
読み込み遅延で1920msも時間がかかっています。

プラグイン「EWWW Image Optimizer」
このプラグインを使うと、アップロードした画像を自動的に小さくしてくれます。
Webpという新型の画像ファイル形式に変換します。
JPEGやPNGなどに比べて、圧縮率が高く品質も優れているとのこと。
また、アップロード済みの画像も一括で圧縮してくれるので、必須と言えるプラグインです。
画像圧縮サイト「TinyPNG」
画像圧縮サイトを使うと、さらに画像を小さくできます。
画像をサイトにドラッグ&ドロップするだけの簡単操作。
PNGとありますが、JPEGなどの画像も圧縮してくれるので便利です。
有効活用しましょう。
写真の画像をシンプルなイラストに変更
写真の画像はきれいで見栄えしますが、画像の容量が大きいです。
色の数を減らしたり、白黒にすると容量が小さくなります。
また、写真ではなくシンプルなイラスト画像にすると、さらに容量が小さくなるので有効です。
画像形式の変更
写真はJPEG、イラストはPNGにすると、容量が抑えられる傾向にあります。
ただ絶対ではないので、保存形式を変更して都度確かめてみましょう。
「最大コンテンツの描画」要素 結果
パフォーマンスは「89」→「94」に上昇。
LCPも「3.3」→「2.8」に改善しました。
今回は、画像容量を50KB→25KBに減少した結果なので、もっと容量を減らすと(10KB以下)より改善が見られると思います。
ただ、あまり容量を削ると解像度が下がり見栄えが悪くなってしまいます。
バランスを考え、適切な画像容量に調整してください。

LCPの問題:2.5秒超(モバイル) 他に試したこと
詳細は割愛しますが、LCP改善のため他にも色々試してみました。
- 広告の数を減らす
- 広告をビューポート外に移す
- 一番目のサムネイル画像の遅延読み込みを解除(loading lazy→loading eagerへ変更)
- ビューポート内のおすすめ記事一覧の削除
- ウェブサイトのスキンをシンプルなものに変更
- cocoonの高速化を設定
- 不要なプラグインの削除
スコアに影響があったり、なかったりでした。
初めはスコア低下につながったけど、後で影響なくなったので元に戻した項目もあります(おすすめ記事一覧など)。
最終的には、パフォーマンスは「80~90」を維持、
LCPも「3~4」を維持できるようになったので、いったんここで様子を見ようと思います。
必要に応じて、今後も検討していきたいと思います。
LCPの問題:2.5秒超(モバイル) 改善後の対応
LCPの改善ができたら、Googleサーチコンソールから修正の検証リクエストをしてみましょう。
「ウェブに関する主な指標」→「モバイル」→「LCPの問題:2.5秒超(モバイル)」までクリックします。
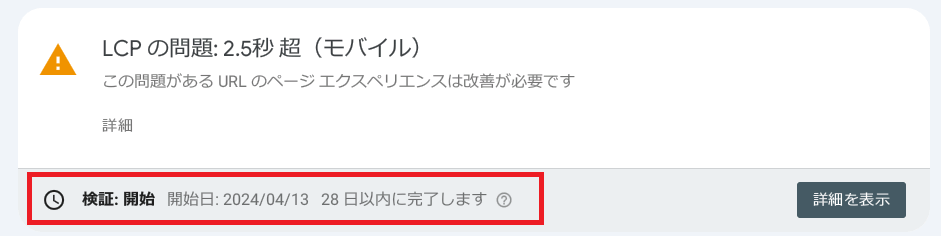
そうしたら「修正を検証」をクリックしましょう。

「検証:開始」が表示されればOKです。
28日以内に結果がでるとのこと。

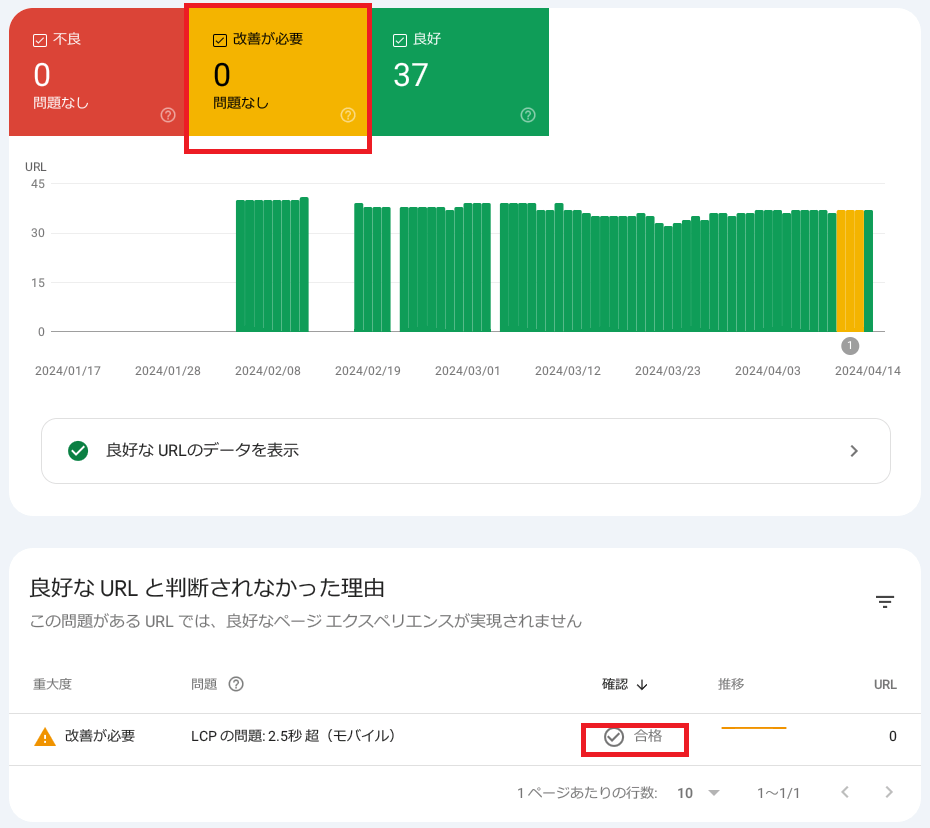
3日後には、「改善が必要」が「0」となり、「良好」が「37」となりました。
下方の「確認」項目には「合格」の文字が表示されました。
これで一安心です。

【WordPress】LCPの問題:2.5秒超(モバイル)解決方法【サーチコンソール】 まとめ

本記事では、サーチコンソールのLCPの問題:2.5秒超(モバイル)解決方法についてご紹介しました。
WordPressのプラグイン 「Flying Scripts」、「Async JavaScript」、「EWWW Image Optimizer」を使用したり、画像を小さくすることで、LCPを劇的に改善できる場合があります。
LCPの改善は、サイトスピードを上げたりSEO対策としてとても重要です。
サーチコンソールで「LCPの問題:2.5秒超(モバイル)」と表示されお困りの方は、ぜひ上記の手順をお試しくださいね。
本記事が、皆さんの参考になれば幸いです。