
画像のファイルサイズ(容量)を減らすにはどうすればよいの?
やり方を教えてほしいな。

そんなお悩みにお答えします!
ゲーム制作やウェブサイトで使う画像ファイルサイズは、できる限り小さい方が良いです。
ファイルサイズが大きいとダウンロード速度の低下や、スムーズに動作しなくなることがあります。
容量を減らすには、ペイントやフォト、TinyPNGなどを使用すると効率よく対応できます。
そこで本記事では、Windowsのペイントなどで画像を圧縮・縮小する方法をご紹介します。
環境
Windows10
WordPress バージョン:6.5.2
画像のファイルサイズとは
画像のファイルサイズとは、KB(キロバイト)やMB(メガバイト)などで表される、容量のことを言います。
ファイルサイズの目安は、100KB以内が理想です。
Googleによると、ウェブサイト1ページごとの容量は1600KB以内が良いとのこと。
私の場合、1ページにつき画像を10~20枚以上使うことがあるので、ファイルサイズは50KB未満を目安にしています。
今回はペイントなどのツールをいくつか使用して、
ファイルサイズが1.11MBの画像を、37.6KBまで圧縮・縮小することができました。
元の画像と比べても、劣化はほとんど感じられませんでした。

ペイントなどで画像を圧縮・縮小するメリット
ペイントなどで画像を圧縮・縮小するメリットは下記のとおりです。
- ページスピードを速くする
- SEO向上につながる
詳細を順番にご説明します。
ページスピードを速くする
画像のファイルサイズが大きいと、読み込みに時間がかかりページの表示が遅くなります。
ページスピードが遅いと、ユーザーが離脱する原因となります。
よって、画像のファイルサイズを圧縮・縮小してページスピードを上げることが重要です。
SEO向上につながる
SEOが向上し、検索で上位に表示されるようになります。
その結果、アクセスが増えます。
ペイントなどでパソコンの画像を圧縮・縮小する注意点
ペイントなどを使用して画像を圧縮・縮小するときの注意点は、下記のとおりです。
- 画像にあった拡張子を選ぶ
- 画像のファイルサイズと解像度のバランス
詳細を順番にご説明します。
画像にあった拡張子を選ぶ
拡張子の種類や特徴をまとめると以下になります。
| 拡張子 | 特徴 | 色数 | 圧縮形式 | ファイルサイズ |
|---|---|---|---|---|
| JPEG | 色数の多い、写真に向いている グラデーションに強い 高圧縮 | 1670万色 | 非可逆 | 軽め |
| PNG | 色数の少ない、イラストやロゴに向いている 背景透過ができる | 1670万色 | 可逆 | やや軽め |
| GIF | 色数の少ない、イラストに向いている アニメーションができる | 256色 | 可逆 | 軽め |
| TIFF | 色数が多く、大きい写真に向いている ファイルサイズが重い | 1670万色 | 可逆 | 重い |
ウェブサイトで使用する画像では、「JPEG」か「PNG」がおすすめです。
色数の多い写真には「JPEG」、
色数の少ないイラストやロゴには[PNG]を使うとよいでしょう。
画像のファイルサイズと画質のバランス
ファイルサイズを希望の大きさに変更できても、画像が粗すぎると見栄えが良くありません。
画像のファイルサイズと画質のバランスをとることも大事です。
ペイントなどで画像を圧縮・縮小する方法
画像のファイルサイズを圧縮・縮小する方法は下記のとおりです。
- ペイント
- フォト
- TinyPNG
詳細を順番にご説明します。
ペイント
Windowsアプリのペイントを使用して、画像を圧縮・縮小する手順です。
- STEP1ペイントを開く
該当の画像を右クリック→「プログラムから開く」→「ペイント」を選択。
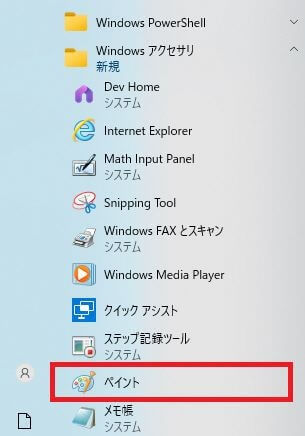
または、Windowsキー→「Windows アクセサリ」→「ペイント」をクリック。

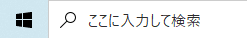
または、Windowsキー→「ここに入力して検索」→「ペイント」と入力しEnterを押す。

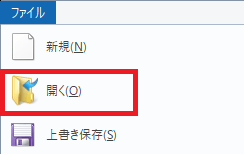
- STEP2ペイント画面から、メニュー→開く→画像を選択

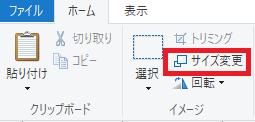
- STEP3「サイズ変更」をクリック

- STEP4「サイズ変更」の設定

設定項目 備考 単位(B) 「パーセント」または「ピクセル」を選択 水平方向 「パーセント」選択時:何パーセント圧縮・縮小するか数字を入力
「ピクセル」選択時:大きさを指定可。数字を入力
※1~500の範囲内で入力可垂直方向 同上 縦横比を維持する チェックを入れる 設定が完了したら「OK」をクリック。
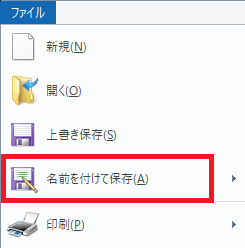
- STEP5ファイル→「名前を付けて保存」→任意の場所に保存する

- STEP6画像のファイルサイズを確認
今回は、単位(B)を25%に設定しました。
結果、以下のとおり圧縮・縮小できました。
- 画像の大きさ4093×2984→1024×724
- ファイルサイズ1.11MB→318KB
フォト
Windowsアプリのフォトの使用手順はこちらです。
- STEP1フォトを開く
該当の画像を右クリック→「プログラムから開く」→「フォト」を選択。
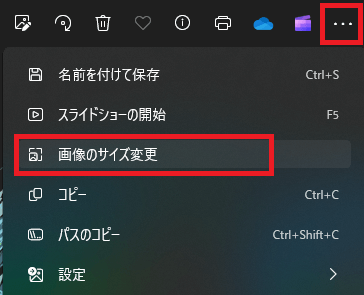
- STEP2フォト画面から、「…」→「画像のサイズ変更」をクリック

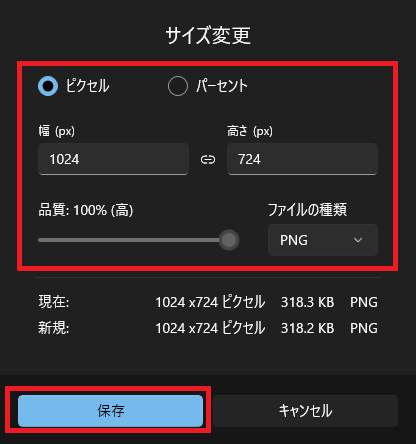
- STEP3「サイズ変更」の設定

設定項目 備考 対象 「パーセント」または「ピクセル」を選択 幅 「パーセント」選択時:何パーセント圧縮・縮小するか数字を入力
「ピクセル」選択時:大きさを指定可。数字を入力
※10~100の範囲内で入力可ファイルの種類 「JPEG」、「PING」、「TIF」、「BMP」から選択 品質 ※「JPEG」選択時のみ設定可
品質が高いと、鮮明だがファイルサイズが大きくなる
品質が低いと、粗くなるがファイルサイズが小さくなる設定が終わったら「保存」をクリック。
- STEP4任意の場所に、名前を付けて保存
- STEP5画像のファイルサイズを確認
今回は、ファイルの種類を「PNG」→「JPG」、
品質を80%に設定しました。
結果、以下のとおり圧縮・縮小できました。
- 画像の大きさ1024×724→そのまま
- ファイルサイズ318KB→47.7KB
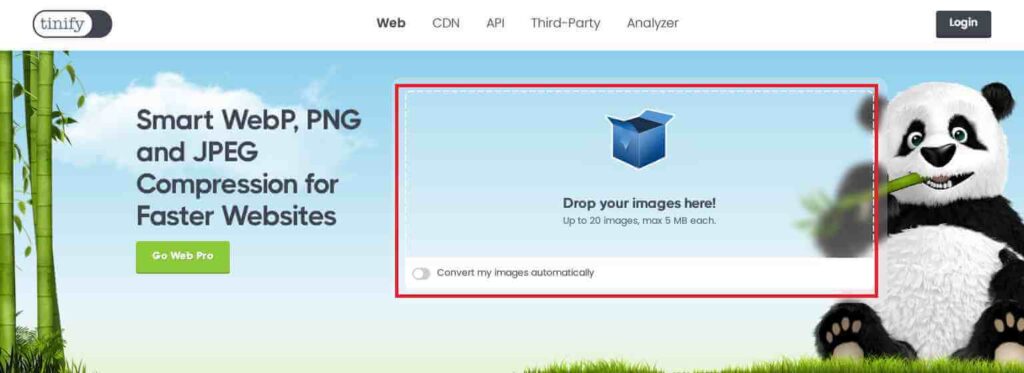
TinyPNG
パンダのキャラが印象的なTinyPNGは、オンラインの画像圧縮・縮小ツールです。
最大20枚、5MBまでの画像を一括で圧縮できます。
Tiny「PNG」とはありますが、JPEGも対応可となっています。
使用手順は以下のとおりです。
- STEP1
- STEP2「Drop your images here!」に、該当の画像をドラッグ&ドロップ

- STEP3保存をクリック
設定が終わったら「保存」をクリック。
- STEP4任意の場所に、名前を付けて保存
- STEP5画像のファイルサイズを確認
結果、以下のとおり圧縮・縮小できました。
- 画像の大きさ1024×724→そのまま
- ファイルサイズ47.7KB→37.6KB
【Windows】ペイントなどで画像を圧縮・縮小する方法 まとめ

本記事では、Windowsのペイントなどを使って画像のファイルサイズを圧縮・縮小する方法についてご紹介しました。
下記のツールを使用すると、効率的に対応できます。
- ペイント
- フォト
- TinyPNG
適切なファイルサイズは、ダウンロード速度の向上やスムーズな動作につながります。
手順を参考にして、画像ファイルサイズを圧縮・縮小し、より良いゲーム制作やサイト構築をしていきましょう。
本記事が皆さんの参考になれば幸いです。