
作ったゲームを皆に遊んでほしい。
自分のウェブサイトに公開するにはどうすれば良いの?

そんなお悩みにお答えします!
作ったゲームを多くの人にプレイしてみてほしいと思ったことはありませんか。
アプリストアやフリーゲーム投稿サイトに登録するのも1つの手ですが、自身のウェブサイトを持っているなら手軽にゲームを公開できます。
そこで本記事では、UnityのゲームをWebGLでウェブサイトに公開する方法をご紹介します。
環境
Unity バージョン:2020.3.46f1
WordPress バージョン:6.6.2
Windows10
WebGLとは
WebGL(ウェブジーエル)とは、ウェブブラウザ上で3Dグラフィックスを描画する技術のことです。
特別なプラグインやソフトウェアは必要なく、標準のHTML5とJavaScriptを使って動作します。
ゲームはもちろん、映画やECサイトなどでも活用されています。
UnityのゲームをWebGLでウェブサイトに公開するメリット
Unityで作ったゲームをWebGLでウェブサイトに公開するメリットは以下のとおりです。
- ゲームにアクセスしやすい
- クロスプラットフォーム対応
- 簡単に素早くアップロードできる
ゲームにアクセスしやすい
WebGLゲームはブラウザ上で直接プレイできます。
特別なソフトウェアやプラグインをインストールする必要がありません。
ハードルが下がり、多くのユーザーにゲームを遊んでもらえます。
クロスプラットフォーム対応
WebGLは互換性が高く、Windows・macOS・Linuxなど、多くのブラウザで動作します。
また、Unityは正式にはモバイルWebGL対応をサポートしていないとのことですが、一部のスマホのブラウザでも動くようです。
簡単に素早くアップロードできる
アプリストアは申請後、公開まで何日かかかります。
また、審査で落とされてゲーム自体を公開できないことも…。
対照的に、自サイトへアップロードすればすぐゲームを遊んでもらえます。
作ったゲームを早く皆に知らせたい、プレイしてもらいたい時などにも便利です。
UnityのゲームをWebGLでウェブサイトに公開する方法 前準備
まず、Unityで下記の設定を行います。
- PlatformをWebGLに切り替える
- InspectorのCanvas設定する
PlatformをWebGLに切り替える
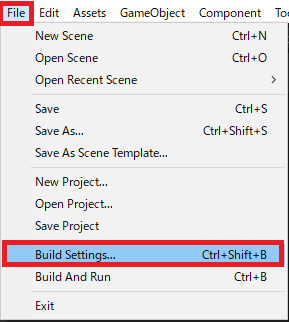
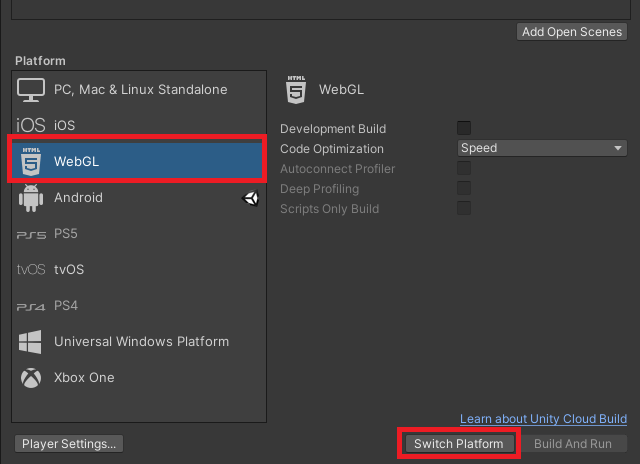
Unityを起動したら、メニューから「File」→「Build Settings」を選択してください。

「WebGL」を選択して、「Switch Platform」をクリックしましょう。
PlatformがWebGLに切り替わればOKです。

InspectorのCanvas設定を確認
次に、InspectorのCanvas設定を確認します。
ウェブサイトのページを拡大・縮小しても、UIなどゲーム画面が崩れないように必要です。
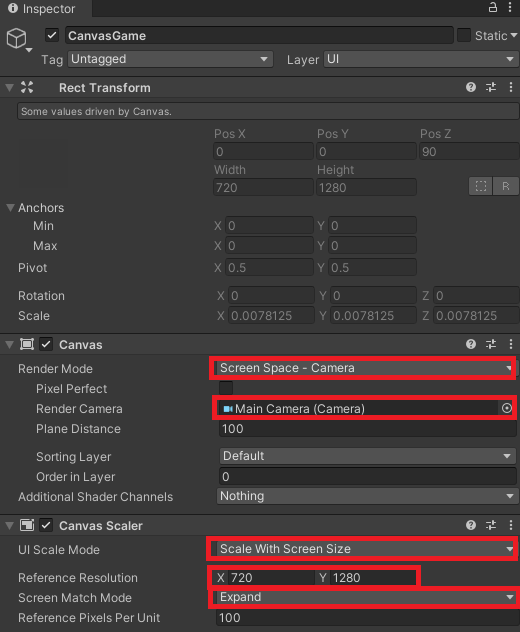
Unity「Hierarchy画面」の「Canvas」をクリックすると、Inspectorが表示されます。
設定内容は以下のとおりです。

| 設定 | 備考 |
|---|---|
| Render Mode | Screen Space – Camera |
| Render Camera | Main Camera(Camera) |
| UI Scale Mode | Scale With Screen Size |
| Reference Resolution | 希望の解像度を入力 |
| Screen Match Mode | Expand |
UnityのゲームをWebGLでウェブサイトに公開する方法
では、Unityで作ったゲームをWebGLでウェブサイトに公開しましょう。
手順は以下のとおりです。
- WebGLでビルドする
- WordPressウェブサイトにアップロードする
- ウェブサイトに埋め込む
順番にご説明します。
WebGLでビルドする
作ったゲームをWebGLでビルドする方法です。
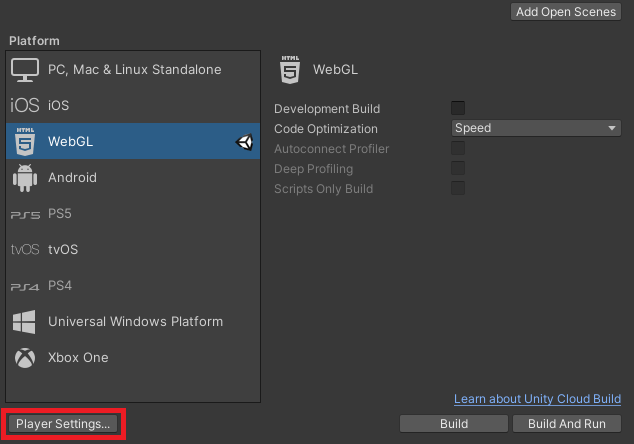
まず「Build Settings」の「Player Settings」をクリックしてください。

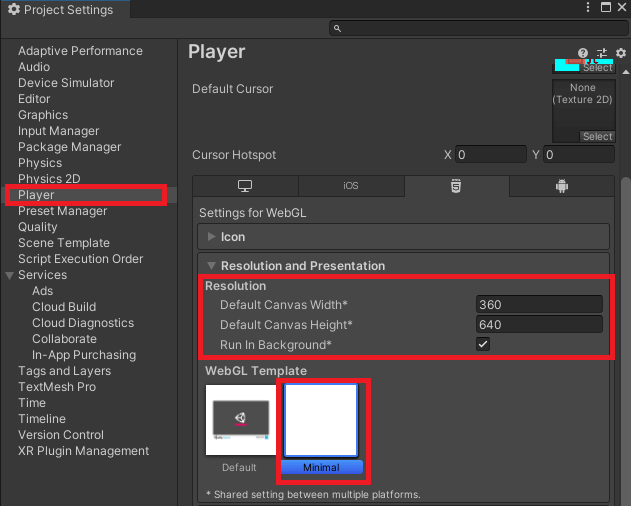
「Player」→「Resolution and Presentation」を選択します。
必要な設定は下記のとおりです。

| 設定 | 備考 |
|---|---|
| Default Canvas Width | ウェブサイトに埋め込む際の解像度を入力。 前述の「Reference Resolution」で大きすぎる場合は、調整してみましょう。 |
| Default Canvas Height | ウェブサイトに埋め込む際の解像度を入力。 前述の「Reference Resolution」で大きすぎる場合は、調整してみましょう。 |
| Run In Background | 非アクティブ時にも動作させるか。 基本チェックを入れる。 |
| WebGL Template | ゲーム画面の下に「Unity WebGLのロゴ」および「画面最大化ボタン」を表示するかどうか。 Minimalを選択。 |
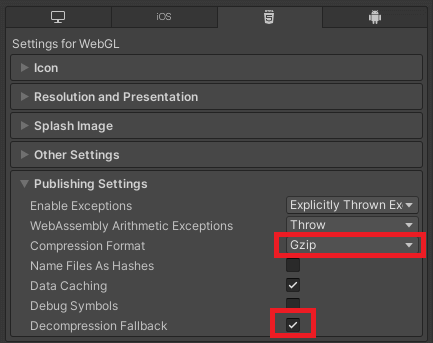
次に「Publishing Settings」を選択します。
以下のとおり設定しましょう。

| 設定 | 備考 |
|---|---|
| Compression Format | 圧縮フォーマットを選択。 汎用性の高い「Gzip」でOK |
| Decompression Fallback | ファイル展開エラー時に、開く可能性が上がる。チェックを入れる。 |
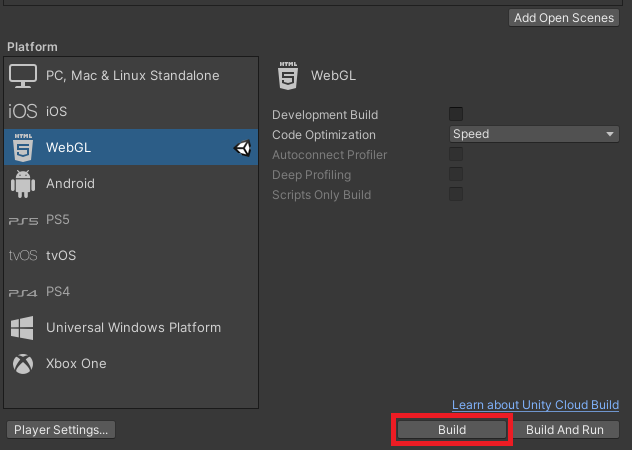
「Build Settings」の「Build」をクリックします。

フォルダー選択画面に変わるので、任意のフォルダーを作成してください。
ここではフォルダーの名前を「WebglGame1」としました。
ゲームの容量により、ビルドに時間がかかることがあります。
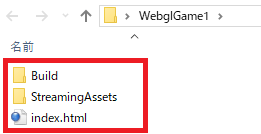
ビルドが無事終わって、下記のファイルが作られていればOKです。

- Build
- StreamingAssets
- index.html
WordPressウェブサイトにアップロードする
では、できたファイルをサーバーにアップロードしましょう。
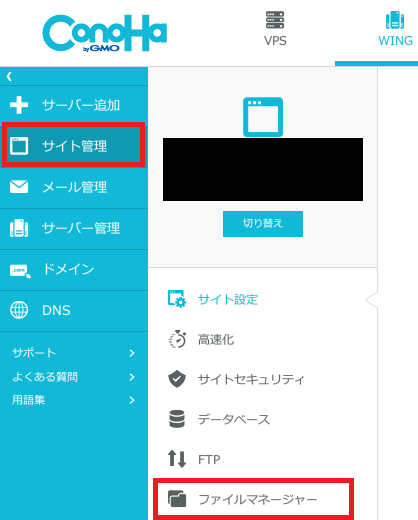
利用サーバーの管理画面を開きます。
私の場合は「ConoHAWING」を利用しているので、「サイト管理」→「ファイルマネージャー」に進みます。

「自サイトのドメイン」→「wp-content」→「uploads」の中に、先ほどできたファイルを入れてください。
ちなみに「uploads」の配下にフォルダを作ることが可能です。
私は「unity」というフォルダを作りました。
ゲームごとにフォルダを作って「unity」フォルダに入れると管理しやすいかと思います。
今回の例ですと、「自サイトのドメイン」→「wp-content」→「uploads」→「unity」→「WebglGame1」というファイル構成になります。
ウェブサイトに埋め込む
あとは、該当ページにインラインフレームで埋め込めば完成です。
例えば、カスタムHTMLで下記のように記述します。
<iframe src="https://自サイトのドメイン/wp-content/uploads/unity/WebglGame1(フォルダ名)/index.html" width="360" height="640" scrolling="no" frameborder="0"></iframe>| 設定 | 備考 |
|---|---|
| width | ビルド時のDefault Canvas Widthと同じ。 ゲーム画面が見切れるようなら調整してみましょう。 |
| height | ビルド時のDefault Canvas Heightと同じ。 ゲーム画面が見切れるようなら調整してみましょう。 |
| scrolling | ゲーム画面が見切れるときに、スクロールバーを表示するか選択。 「no」か「yes」を入力。 |
| frameborder | ゲーム画面の枠線を表示するか非表示にするか。 数値を入力。 |
参考サイト


【Unity】ゲームをWebGLでウェブサイトに公開する方法【WordPress】 まとめ

本記事では、UnityのゲームをWebGLでウェブサイトに公開する方法についてご紹介しました。
手順は下記のとおりで、思ったより簡単でした。
- WebGLでビルドする
- WordPressウェブサイトにアップロードする
- ウェブサイトに埋め込む
メリットも大きいです。
- ゲームにアクセスしやすい
- クロスプラットフォーム対応
- 簡単に素早くアップロードできる
自身のウェブサイトをお持ちなら、ぜひ作ったゲームを公開して多くの方に遊んでもらいましょう。
本記事が皆さんの参考になれば幸いです。
Unity6でWebGLビルドをする方法はこちらを参考にしてください。