
ゲームで使用したスクリプト(コード)を、ウェブサイトに表示したいな。
どうすれば良いの?

そんなお悩みにお答えします!
ゲームの作り方などを紹介するときに、スクリプト(コード)を表示しているウェブサイトが多くあり、とても参考になります。
私も同じように自分のウェブサイトで表示したいと思いましたが、方法がわからず困ったことがありました。
調べたところ、WordPressテーマ「Cocoon」設定→「コード」から、簡単にスクリプト表示設定ができました。
そこで本記事では、Cocoonでウェブサイトにゲームのスクリプト(コード)を表示する方法をご紹介します。
環境
Windows10
WordPress バージョン:6.4.3
Cocoon バージョン:2.7.1.2
WordPressでゲームのスクリプト(コード)を表示する設定
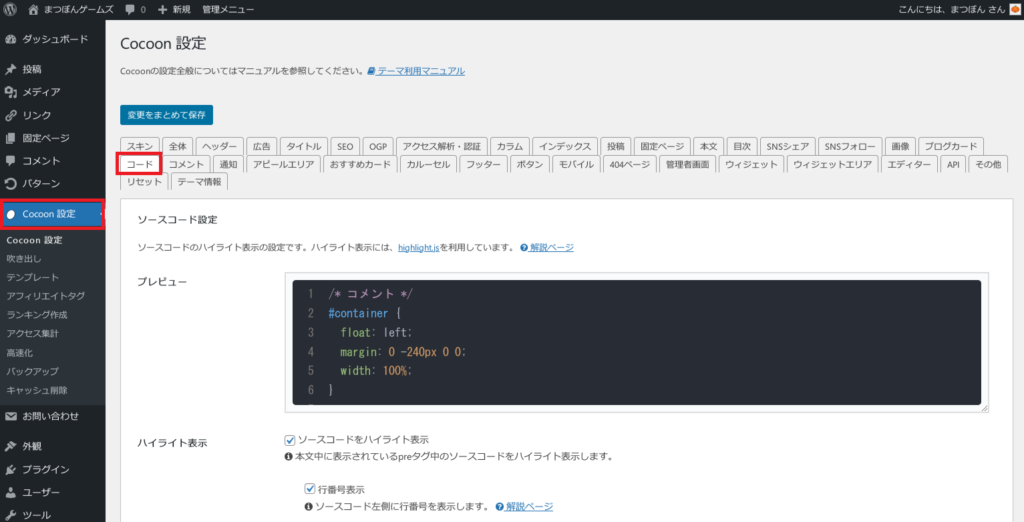
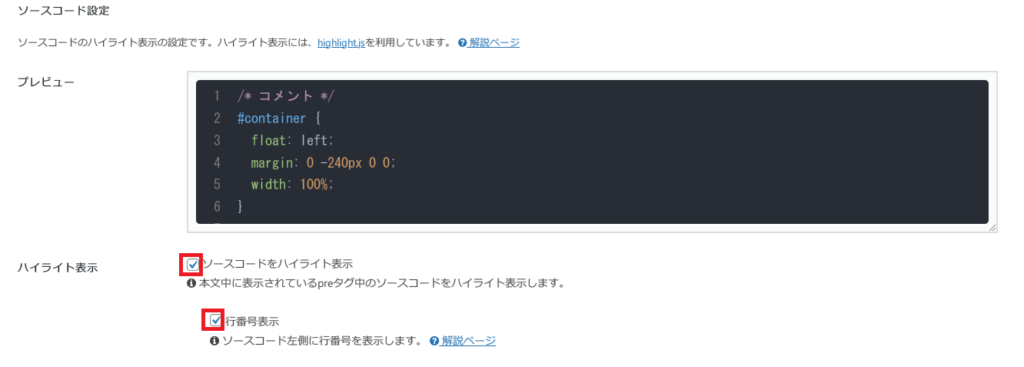
まず、WordPress管理画面から「Cocoon設定」→「コード」を選択します。

「ソースコードをハイライト表示」にチェックを入れましょう。
文字に色を付けて強調することで、見やすくなります。
同じく「行番号表示」にもチェックを入れます。
こうすることで、スクリプトの行数が一目でわかり、管理しやすくなります。

ライブラリは「軽量版」(よく利用されている言語のみ)で大丈夫です。
C#、HTML、CSSなどがデフォルトで使用できるとのこと。
ハイライトスタイルはお好みで選択してください。
私のおすすめは「atom-one-dark-reasonable」です。
黒い背景色に、ハイライトされた文字がきれいに見えるので、個人的に好みでこちらを使用しています。

以下のサイトで、ハイライトスタイルの各種デザインを見ることができます。
よろしければご参考ください。

「ハイライト表示するCSSセレクタ」は、初期値の「.entry-content pre」のままでOKです。
注意書きにも「よくわからない場合は変更しないでください。」との記載があります。
最後に「変更をまとめて保存」をクリックします。

これで、Cocoonでゲームのスクリプト(コード)を表示する設定は完了です。
WordPressでゲームのスクリプト(コード)を表示する方法
スクリプト(コード)を表示する方法は簡単です。
コードを表示したい場所をクリック。
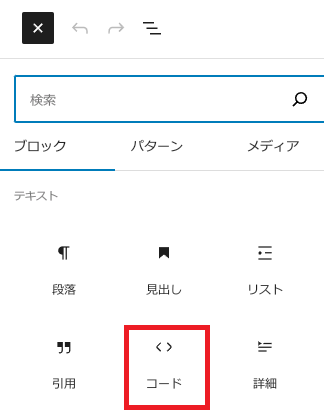
次に、ブロック挿入ツールの「ブロック」→「コード」を選択します。

「コードを入力…」の枠内に表示したいスクリプト(コード)を入力します。

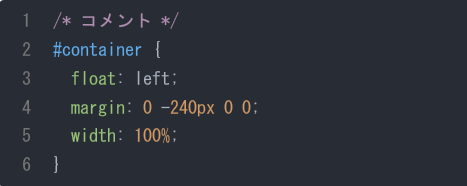
すると、こんな感じでハイライト表示ができました。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class NewBehaviourScript : MonoBehaviour
{
public int score;
public float time;
// Start is called before the first frame update
void Start()
{
score = 0;
time = 10;
}
// Update is called once per frame
void Update()
{
}
}
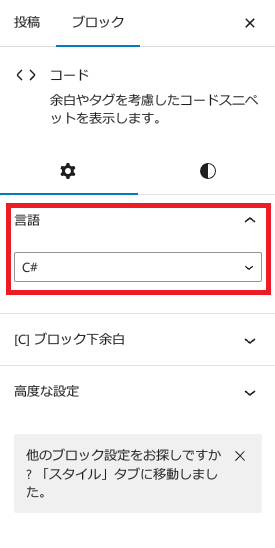
最後に、「言語選択」をします。
コード入力枠をクリックすると、右側「ブロック」にコードの詳細画面が表示されます。
「言語選択」でC#を選択しましょう。

これで以上です。
お疲れさまでした。
【WordPress】ウェブサイトにゲームのスクリプト(コード)を表示する方法【Cocoon】 まとめ

本記事では、【WordPress】ウェブサイトでゲームのスクリプト(コード)を表示する方法【Cocoon】についてご紹介しました。
WordPressテーマ「Cocoon」設定→「コード」からスクリプト表示設定ができます。
手順のとおり進めれば、簡単に自分のウェブサイトにゲームのスクリプト(コード)をハイライト表示が可能です。
自作ゲームを紹介したり、技術記事を書くときにぜひ参考にしてくださいね。
本記事が、皆さんの参考になれば幸いです。