
サーチコンソールに「CLSに関する問題:0.1超(モバイル)」という警告が出たよ。
どうやって解決すれば良いの?

そんなお悩みにお答えします!
Googleはウェブサイトのパフォーマンスの指標として、Core Web Vitalsを導入しています。
その中でもCLSは重要な指標の1つです。
ある日急に「CLSに関する問題:0.1超(モバイル)」という警告が出てきました。
今回、広告やCocoon機能の使用状況を見直すことで改善することができました。
そこで本記事では、サーチコンソールのCLSに関する問題:0.1超(モバイル)解決方法をご紹介します。
環境
Windows10
WordPress バージョン:6.5.2
Cocoon バージョン:2.7.2.2
CLSとは?
CLSは、ページの読み込み中にコンテンツが移動する度合いを示す指標です。
ページレイアウトがずれることで誤クリックを誘導するなど、ユーザーエクスペリエンスに悪影響を与えます。
ウェブサイトの早期離脱やPVの低下につながる可能性もあるので、早めに解決したいところです。
指標の状態は下記の3つに分類されています。
- 良好:0.1以下
- 改善が必要:0.1~0.25
- 不良:0.25超
と定められています。
CLSの問題:1.0超(モバイル) 内容
内容は下記のとおりです。
サーチコンソールの内容
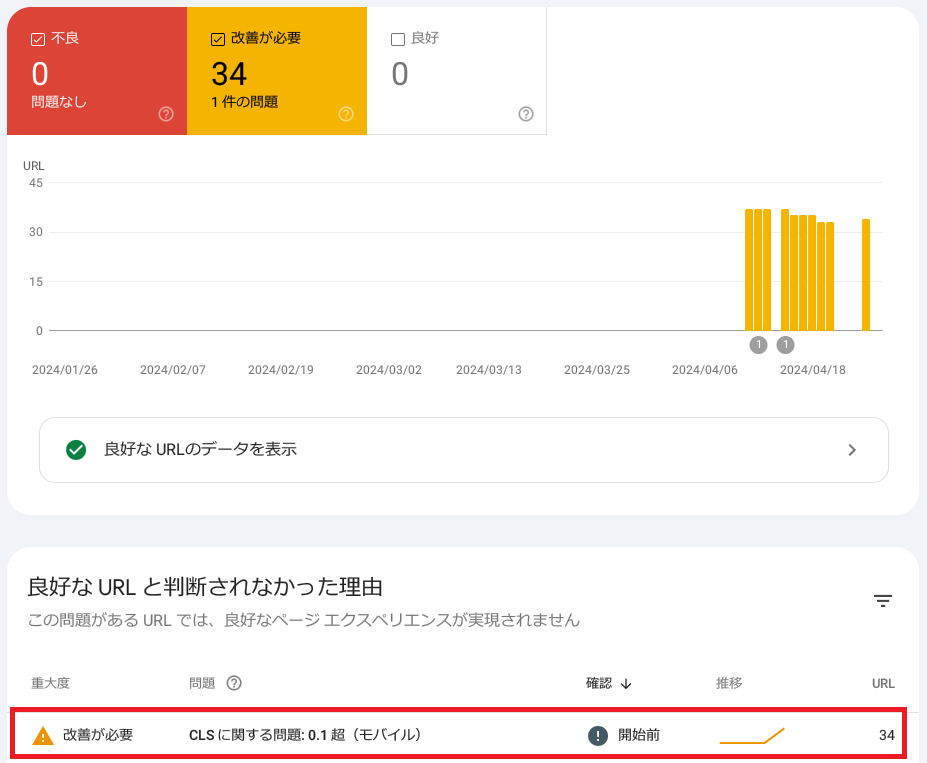
サーチコンソールを開いて「エクスペリエンス」→「ウェブに関する主な指標」→「モバイル」の画面です。

「CLSに関する問題:0.1超(モバイル)」とあります。
今まで良好だったURLが、全て改善が必要な問題となっていました。
Page Speed insightsの内容
詳細を調べるため、Page Speed insightsで本サイトを計測してみました。
CLSが1.0を超えて不合格となっていました。
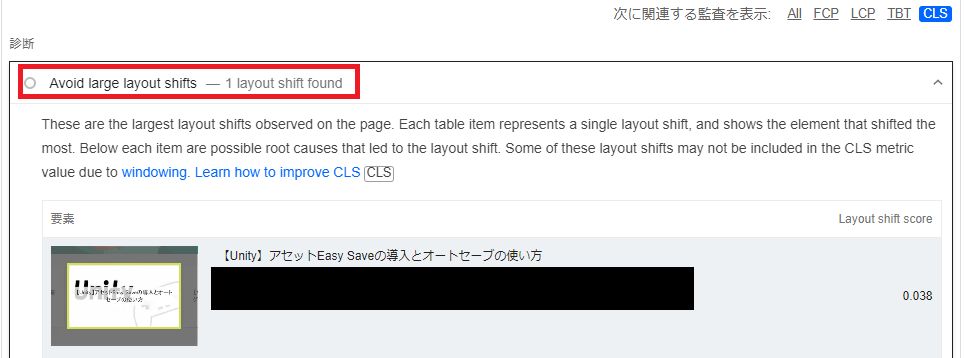
エラーの内容は「Avoid large layout shifts」に表示されます。
一例として、以下に示します。

原因となる要素が表示され、これらを改善すれば良いことがわかりました。
CLSの問題:1.0超(モバイル) 解決方法
結論から言うと、下記の方法でLCPの問題を解決できました。
- 広告の削除と移動
- Cocoonの「おすすめカード」の使用を避ける
以下、詳細を順番にご説明します。
広告の削除と移動
広告が読み込まれるのに時間がかかると、コンテンツが押しやられたり、ずれたりする原因になります。
広告をページのタイトル上に設置していましたが、それが原因でCLSの問題が起こっていました。
タイトル上の広告を削除することで、問題を解決できることがあります。
また、ファーストビュー(ウェブページにアクセスした時に最初に表示される画面)に広告が複数ある場合もCLSの問題が起こりやすいです。
一部の広告をファーストビュー外に移動すると、CLSの改善に効果的です。
Cocoonの「おすすめカード」の使用を避ける
おすすめカードは、閲覧してほしい記事をアピールするのに役立ちます。
ただ、CLSが悪化する要因となることがあります。
必要に応じて、おすすめカードの使用を控えても良いかもしれません。
Cocoon設定→おすすめカード→おすすめカードの表示「表示しない」を選択して、CLSがどれだけ改善するか確認してみましょう。
影響が少なかったり、他の要因を改善してCLSが良い数値になるようなら、そのままおすすめカードを使い続けるのもアリです。
状況に応じてご検討ください。
CLSの問題:1.0超(モバイル) 結果
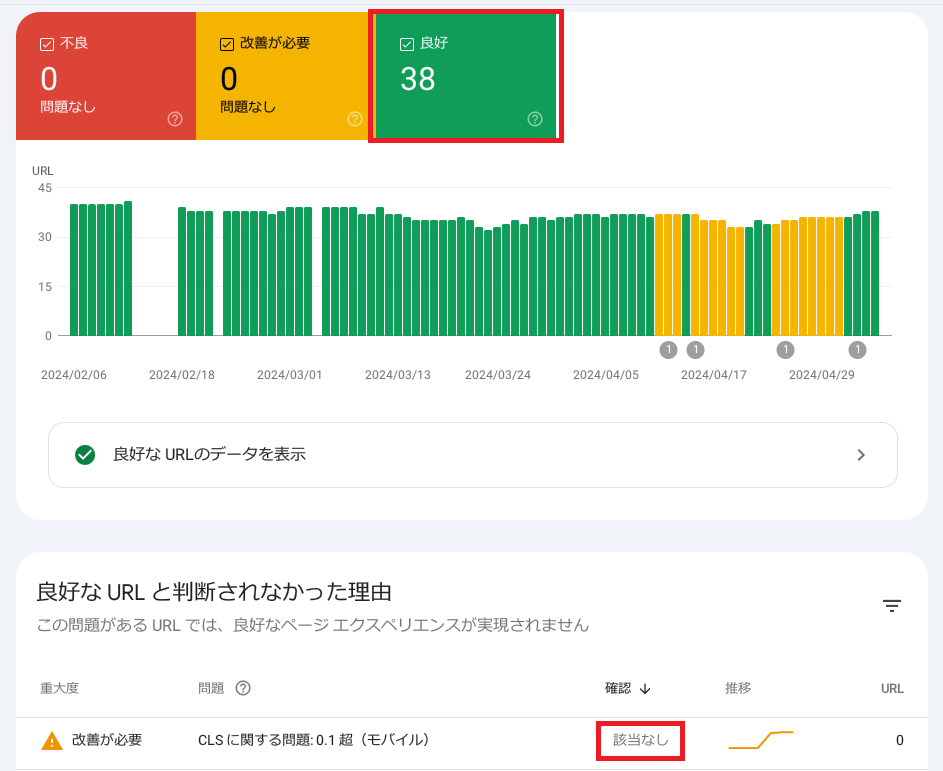
数日後、「改善が必要」が0件、「良好」が38件となり、元の状態に戻りました。

CLSの問題:1.0超(モバイル) 解決方法 その他
以上の解決方法を試しても、CLSが改善されないこともあります。
その他の解決方法としては下記があるので、参考にしてください。
- 画像のサイズ指定とレイアウトの確保
- 動的な要素の事前割り当て
- フォントの遅延読み込み
以下、詳細を順番にご説明します。
画像のサイズ指定とレイアウトの確保
イラストなどの画像に適切な幅と高さを指定し、コンテンツのレイアウトを確保する方法です。
HTMLの<img>タグでwidthとheight属性を使用して、画像のサイズを指定することができます。
動的な要素の事前割り当て
画像の他に、ページの読み込み中に動的な要素(ウィジェット、埋め込み動画など)がある場合、これもCLSの原因となることがあります。
回避するためには、事前に適切な幅、高さを設定しスペースを割り当てることが重要です。
フォントの遅延読み込み
モバイルデバイスでは、フォントの読み込みに時間がかかることがあり、これがページのレイアウトの変化につながることがあります。
解決するためには、フォントを遅延して読み込むことが有効です。
【WordPress】CLSに関する問題:0.1超(モバイル)解決方法【サーチコンソール】 まとめ

本記事では、サーチコンソールのCLSの問題:0.1超(モバイル)解決方法についてご紹介しました。
私が試した方法は下記のとおりです。
- 広告の削除と移動
- Cocoonの「おすすめカード」の使用を避ける
これでも改善されない時は、下記を参考にしてください。
- 画像のサイズ指定とレイアウトの確保
- 動的な要素の事前割り当て
- フォントの遅延読み込み
CLSの改善は、ユーザーの利便性向上、SEO対策としてとても重要です。
サーチコンソールで「CLSの問題:0.1超(モバイル)」と表示されお困りの方は、ぜひ上記の手順をお試しくださいね。
本記事が、皆さんの参考になれば幸いです。